Markdown Editor
The Markdown editor is available when updating a code challenge description or when using the comments feature. For more details on how to write a description for a challenge please check in documentation Writing a Challenge Description. For other information on how to create a description, rules and details, you can access the Curation. To create and edit content using the Markdown editor on the DojoCode Platform, follow these steps:
- Access the Markdown Editor: Navigate to the DojoCode Platform and locate the Markdown editor.
- Compose Content: Write or paste your content using Markdown syntax in the editor.
- Preview: Utilize the preview functionality to see how your Markdown content will be rendered.
- Edit and Refine: Make necessary adjustments to your Markdown content for formatting and clarity.
- Save and Publish: Save your Markdown document and publish it as required.
Supported Markdown Elements
Our Markdown editor on the DojoCode Platform supports all Markdown elements provided by the markdown-it library. Some of the essential Markdown elements you can use include:
- Headings
- Emphasis (Italic and Bold)
- Lists (Ordered and Unordered)
- Links
- Images
- Blockquotes
- Code Blocks
- Horizontal Rules
- Tables
INFO
To explore the complete range of Markdown elements and their syntax, visit the markdown-it demo page. This page offers interactive examples and explanations for each Markdown element supported by the library. It's a valuable resource for honing your Markdown skills and understanding how different elements work.
Uploading and Referencing Images
- Uploading Images: To upload images, use the following syntax:
. The Alt Text provides a description of the image, and image-url is the URL of the image. Images are hosted externally. - Image Size and Alignment: You can adjust the size and alignment of images using HTML attributes within the Markdown syntax.
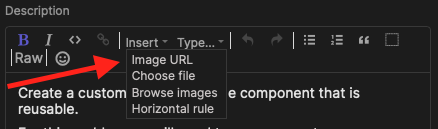
- You can also use the option to add the picture from the existing toolbar in the markdown editor (the challenge edit description input). Here you will find the following categories: Image URL, Choose file, Browse image and Horizontal rule.

Fig. 1
Markdown Usage in Comments on the Solutions Page
Markdown is also supported in comments on the solutions page. However, there is a distinction:
- Text Formatting: You can use the same Markdown syntax as in the Challenge Description.
- Images: While you can use Markdown to format text and links, image uploads are not supported in comments.
Conclusion
In conclusion, our project leverages the power of Markdown and the DojoCode Platform's Markdown editor to create clear and organized materials. By following the steps outlined in this documentation, you can effectively use the Markdown editor and utilize a wide range of Markdown elements supported by Markdown-it.
