Introduction
Embedding Code Challenges in Your Web Application
Welcome to the DojoCode Challenge Integration Guide!
This documentation will walk you through the process of embedding code challenges into your web application, allowing your users to engage with coding challenges seamlessly. This integration can be a valuable addition for educational platforms, coding bootcamps, or any web application aimed at enhancing coding skills.
Testing the Integration
Before you implement code challenges into your web application, we offer a convenient way to check and verify how the embedded challenge will appear on your site. You can access the verification tool at Embed Code Challenge Editors .
This tool can be accessed by the link above or by going to the footer of the business page, and clicking to Embedded. (Fig.1)

Fig. 1
Testing Embed Challenge Options
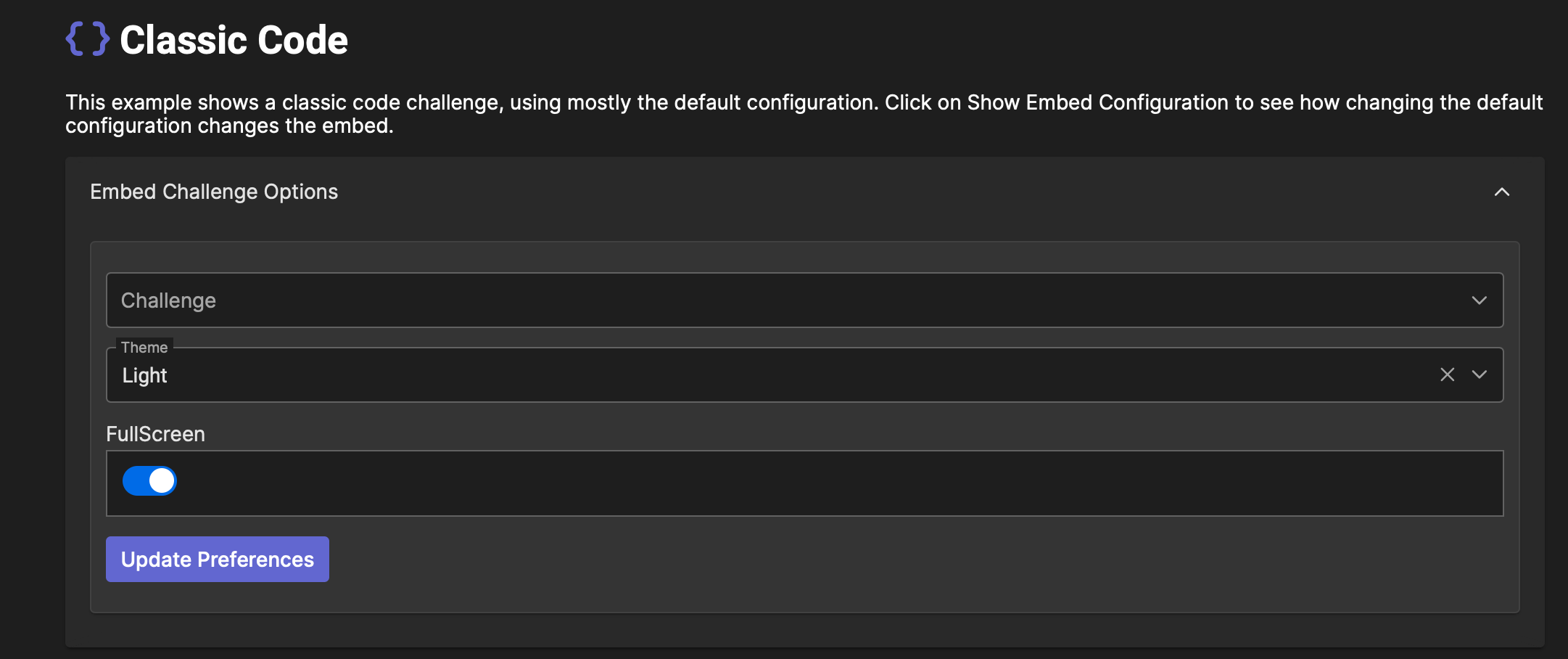
You can open the "Embed Challenge Options" to see the list of full options.
- Choose the Challenge
Start by selecting the code challenge you want to test. This allows you to customize the content to match your target audience's skill level or the specific coding topics you want to cover.
- Choose the Theme
Customize the appearance of the embedded challenge to match your website's design. You can choose between two themes: light or dark, ensuring that the challenge seamlessly integrates with your site's overall aesthetics.
- Full-Screen Option
You have the flexibility to decide whether the embedded challenge should be displayed in full-screen mode or within a specific section of your web application. This choice ensures that the challenge fits seamlessly into your user interface.

Fig. 2
Preview and Customize
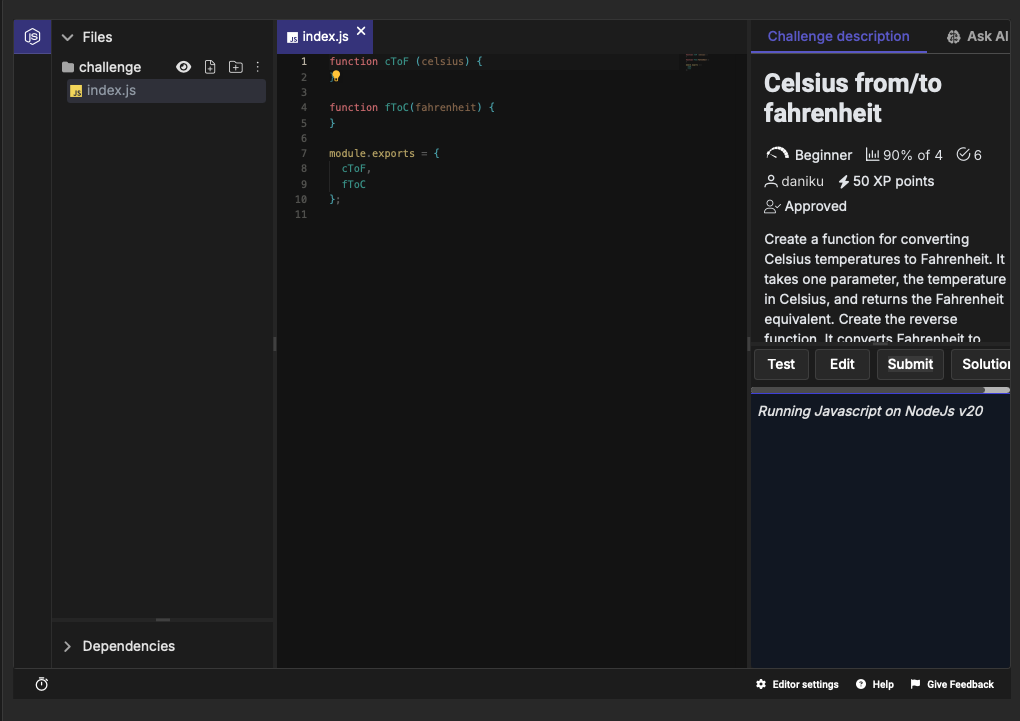
Once you've configured all the settings to your liking, you can preview the embedded code challenge. This preview allows you to see exactly how the challenge will appear within your web application, ensuring it aligns with your design and user experience expectations. (Fig.3)

Fig. 3
After previewing, you have the option to further customize the embedded challenge to suit your needs. Don't forget, after updating the embedded challenge options, click on "Update Preferences" (Fig. 4), in this case, you will save your settings. Whether it's adjusting the size, positioning, or adding additional instructions, you have the flexibility to make it fit perfectly within your application.

Fig. 4
Conclusion
Integrating code challenges into your web application can provide valuable learning experiences for your users while enhancing the overall engagement of your platform. With the verification tool and customization options available, you can seamlessly incorporate coding challenges into your web application, offering a dynamic and interactive learning experience for your audience.
Feel free to reach out to our support team at Contact Form if you have any questions or require assistance during the integration process. We're here to help you create a more engaging and educational web experience for your users.
